Google’s Next Update: This Can Make Or Break You; Here’s What You Need to Know
By Mike Cynar
It’s important to be aware of the impact of Google’s next update on your business. Let’s go through the information that you need today.
Nowadays, Google checks more than your website content. The entire web page performance is now a crucial ranking factor as well.

You might have expertly-written and skillfully-researched content on your website. However, if it’s not presented well, it will not help your rankings in leading search engines. This move is part of their focus to deliver an optimal user experience to their customers – your audience.
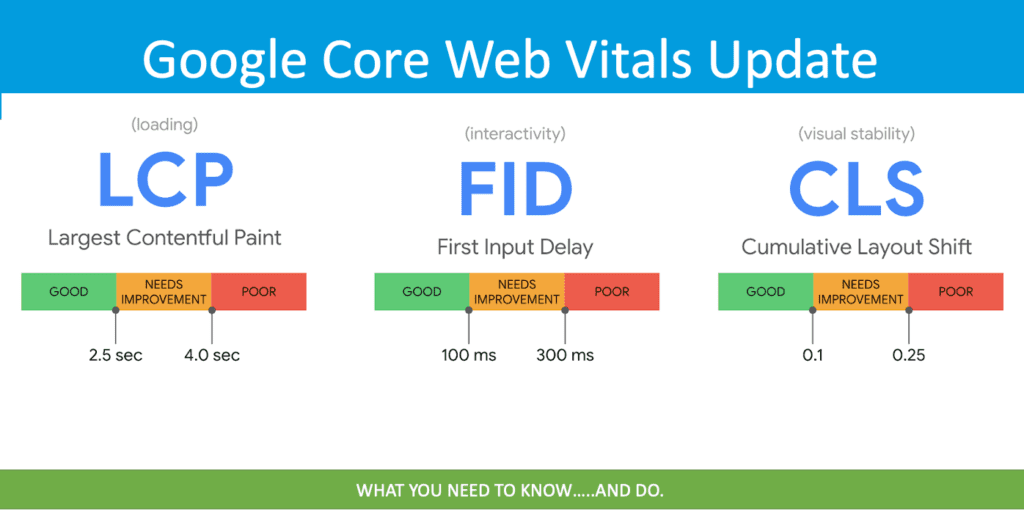
Google’s next update is all about Core Web Vitals. In a nutshell, it’s a combination of loading, interactivity, and visual stability.
Although you might find this information too vague, don’t worry! We’ll help you get a better grasp of what it means.
You’ll find a list of the most crucial things you need to know about the upcoming update. However, it’s necessary to brush up on the history of Google’s Core Web Vitals update first.
The History Behind the Update
Page load times became a critical component in ranking web pages in 2018. At first, it was only about the speed of your mobile pages. However, they later applied it to websites viewed from desktops.
Only a handful took action to fix these issues on their webpage. However, Google started penalizing sites with slow loading speed. Sluggish websites experienced significant drops in rankings.
Two years later, Google made it all official. Their announcement last May 2020 on their core algorithm update affected many industries.
Both the travel and real estate niche took most of the hit. However, other categories experienced huge ranking fluctuations. The health niche, as well as pets & animals, are some of those affected.
While the changes may seem to be all too sudden, Google showed some signs two years earlier. However, this May 2020 update came with a standard set of rules. Everyone should follow these rules to recover, and if not, maintain their rankings.
The tenets they want every website to follow includes:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
While the standards may seem cryptic, it’s still better than having to rely on signals alone. We’ll decipher these in the following sections below.
Luckily, Google will be rolling out the updates little by little. The full brunt of the change will take effect in May 2021. It’ll give enough time to correct any website issues.
Here are five crucial things you need to know about Google’s Core Web Vitals:
1. What Are Core Web Vitals and their Implications?
Core Web Vitals will be part of Google’s factor in evaluating the quality of page experience. Page experience is a broad criterion consisting of a mix of several factors:
- HTTPS
- Safe browsing
- Mobile-friendliness
- Lack of interstitial pop-ups
Core Web Vitals takes an enormous chunk of the pie in the overall scoring of your website. High-quality content is no longer enough to get you on the first page. As Google said, page experience can be “much more important for visibility in search.”
There are two significant implications we can deduce from these changes:
Opportunity to Rising In Ranks
Unless your website is one of the authorities in your niche, it can be difficult to get it to the top ten in SERPs. You might have better content than those on the first page. However, you’ll have to go through hoops to get it in front of your readers.
These new ranking factors give you an extra opportunity, albeit a strong one. You can push your site higher in rankings. Combining optimal page experience and great content can tip the odds in your favor.
High-Quality Content is Still Significant
Page experience takes the spotlight in this core algorithm update. However, it doesn’t mean that high-quality content is no longer crucial. In fact, it remains to be a significant factor in ranking every website.
A good page experience will not help if you have a website with thin or duplicate content. Focus on both the quality page experience and quality content. If you want higher rankings, you must consider around 200 ranking factors.
2. What Makes Up Core Web VItals?
It’s time to decipher these three-dimensional factors with significant influence on-page experience. Here are the signals that comprise Core Web Vitals:
Largest Contentful Paint (LCP)
In layman’s terms, it’s about the loading speed of a web page. The “largest contentful” is the largest element of a page. This could be the main content, the featured image, or the background image.
LCP is how quick it takes to “paint” or render the largest element on your screen. Users should not have to wait for a few minutes to have the image load completely. This does not extend beyond what’s seen on the screen.
Google wants to see the largest element load in 2.5 seconds tops. Do you have a featured image at the beginning of every content page? You need to make sure it loads faster than 2.5 seconds to get a higher score.
Cumulative Layout Shift (CLS)
CLS is about how fast it takes for page elements to stabilize. This time, Google’s concern is about other elements of your page. This includes buttons and small images.
In line with the overall page experience, they want to ensure page stability. This prevents your users from clicking the wrong element because the page is not yet stable.
CLS issues usually happen on mobile devices. You also need to check if you have design elements like expanding menus and see if they load fast. Some shifty websites do this to make users tap on a banner ad or button.
First Input Delay (FID)
The webpage must render without problems. Images and other interactive elements should be visible in their specific positions. Google then makes sure that any user interaction on any of the page’s visible elements is fast.
Fast response is a huge factor in a good user experience. Google expects that when a user clicks on a button, processing starts immediately. If a user clicks on a checkbox or types on a text box, there should be no delay.
How do you get a good score from Google? Around 75% of the pages on your website should have a response time of fewer than 100 milliseconds.
3. How Does Your Website Meet the Requirements?
Luckily, you don’t have to pull your hairs out to check your website’s compliance. There are several handy tools available right now:
To measure your site’s LCP, you can use Google PageSpeed insights. You only have to enter your website URL then Google will run tests for you. Once it’s done, it’ll open a report detailing what elements slow down your website.
You can also use the Core Web Vitals Chrome extension for faster results. The drawback, though, is you can only install this in a chrome browser.
Your web admin has access to a comprehensive reporting tool. This tool comes straight from Google. Google Search Console can generate Core Web Vitals report and provide you with a score as well.
4. How Can You Ensure Your Website is Ready?
Here’s a list of actionable items to make sure that your website is up to par with Google’s standards:
- Use the Chrome extension to check your Core Web Vitals score.
- Check your competitors’ scores using the same browser extension to analyze the niche.
- Isolate specific elements with a low score and focus on fixing them.
Some fixes can be as simple as resizing your images. However, if you find some of the processes too technical, you can always delegate the task to a web developer.
As you focus on improving your Core Web Vitals, make sure that your content remains to be of high-quality. You’ll have bigger improvements in ranking if you cover all significant bases.
5. How to Improve Core Web Vitals
Here’s a bonus tip on making the changes easier. Focus on your above-the-fold content first. This is the first part seen on a screen for every web page.
Featured images are the common elements on top of a page. This also includes internally-defined banner ads. Don’t forget that the content introduction is also significant.
Here are some tips on how these can help in improving your score:
- A compelling featured image can make a user pause to admire it.
- Have a good content introduction. Users will read the paragraph first before they scroll down.
- Try to keep interactive elements below-the-page. All underlying scripts can load first before the user encounters them on the screen.
Use these tips to give your webpage time to load other elements in the background. They’ll help you meet Google’s Core Web Vitals requirements. Connecting with your visitors as soon as they land on your page can also help with conversions and sales.
Stay Abreast with Google’s Next Update
These five crucial things about Google’s next update can improve your website’s rankings. You can even beat your competitors and keep your rankings if you do them the right way.
You can go beyond conforming to Google’s updates. Get to know more about the incoming updates by keeping up with our news. Contact us today, and we’ll help you get more leads for your business as well.
Mike Cynar
Mike Cynar is the CEO of Peak Marketing Service and holds over 20+ years of experience running SEO campaigns. He presently manages over 50 lead generation websites and collectively captures over ½ million leads per year. Peak recently earned the BBB Torch Awards for ‘Business Ethics”.



Comments are closed.